
It might shock you: defining brand colors in ‘RGB’ is meaningless. But it is correct. It literally has no meaning when you use ‘RGB’. And that’s what you need to add: which RGB are you referring to? Not every RGB is created equal. AdobeRGB can encode more vibrant colors than sRGB, it has a larger ‘gamut’.
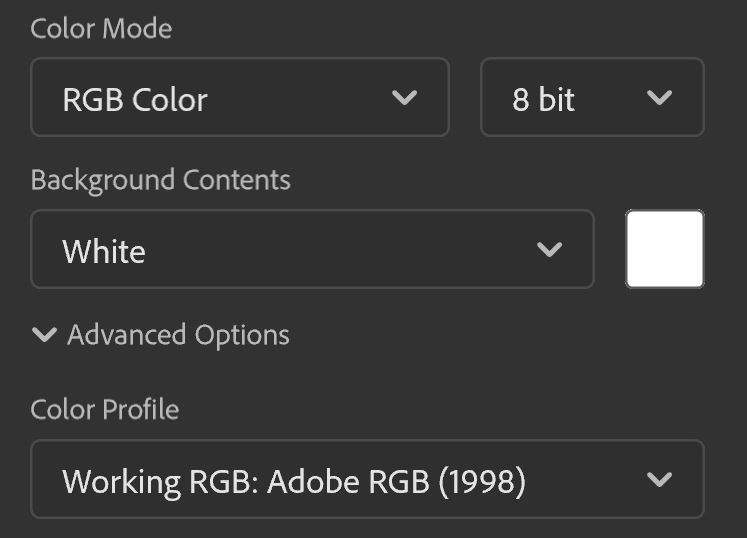
Let’s make it very practical and do a small experiment in Adobe Photoshop: create two documents, both with RGB as color mode. But make sure to expand the ‘advanced settings’, and there, for one of the two, use AdobeRGB as ‘Color Profile’, the other sRGB.

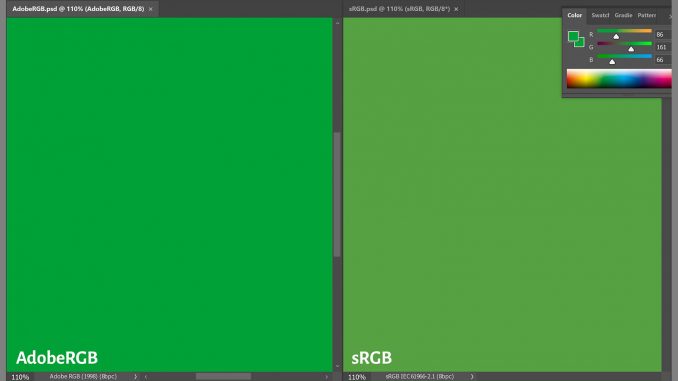
Place the two documents next to each other on your monitor. Now, color these documents with the same RGB code: 86 / 161 / 66. What do you see? Are these the same green? I don’t think so… And that’s why just RGB is meaningless. That’s why you must add whether it’s AdobeRGB, sRGB, or yet another RGB…

If you like, you can download the two images I used for this test and check yourself! Download the AdobeRGB version and the sRGB version. (if you don’t see a difference on your monitor, that could mean your monitor has a limited ‘gamut’, that it can’t show vibrant colors)
BTW: when you use HEX codes, these are essentially RGB codes in a different writing (hexadecimal instead of decimal). So, even when using HEX codes, you should reference the RGB profile it refers to. On the internet, it usually is sRGB, but AdobeRGB can also be used.
Want to know more how you can make your brand color definition rock-solid and unambiguous? Check out the full tutorial file!
